
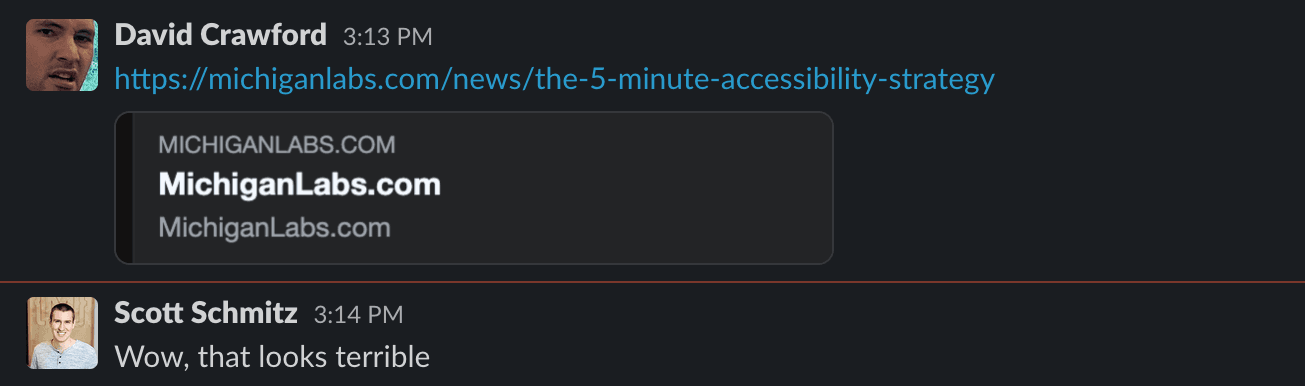
Ever developed a website? When’s the last time you looked at the metatags you’re using? If your answer is “who cares,” then what happens when you share a link to your website on Slack, LinkedIn, or any other social media site? Does it look like this?

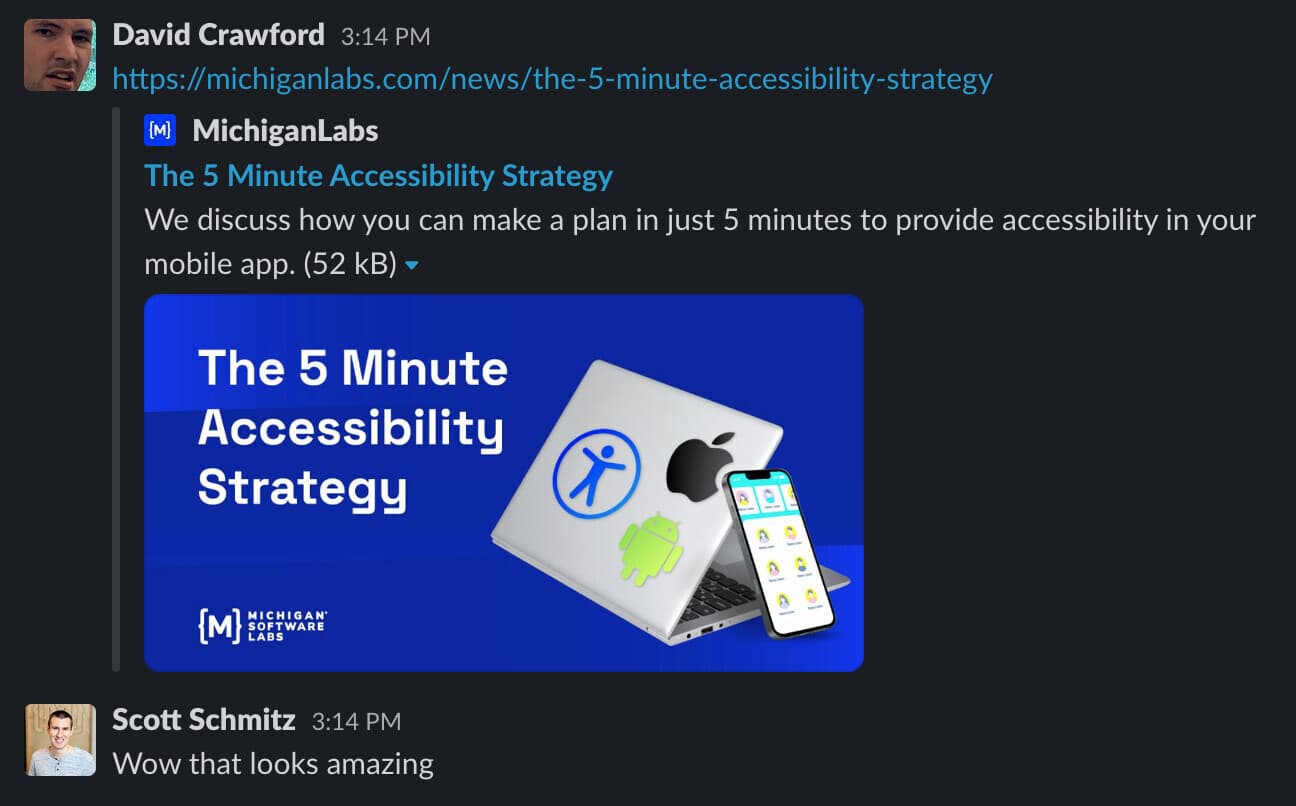
Scott’s right, that looks really bad. You’ve seen links shared that look great before, how do we go from this terrible shared link, to something that looks great, like this?

The answer is metatags. In this post, I want to go over how you can make sure your content looks amazing when shared on other websites.
Example #
Metatags are not specific to a framework, but are a universal standard. This is how social media sites process what you want them to process. They also have the benefit of helping Google search engine crawlers correctly identify your content. If your website doesn’t have any metatags, typically a social media site will try to infer the information they need, but they’re almost always wrong because it’s impossible to know the right details.
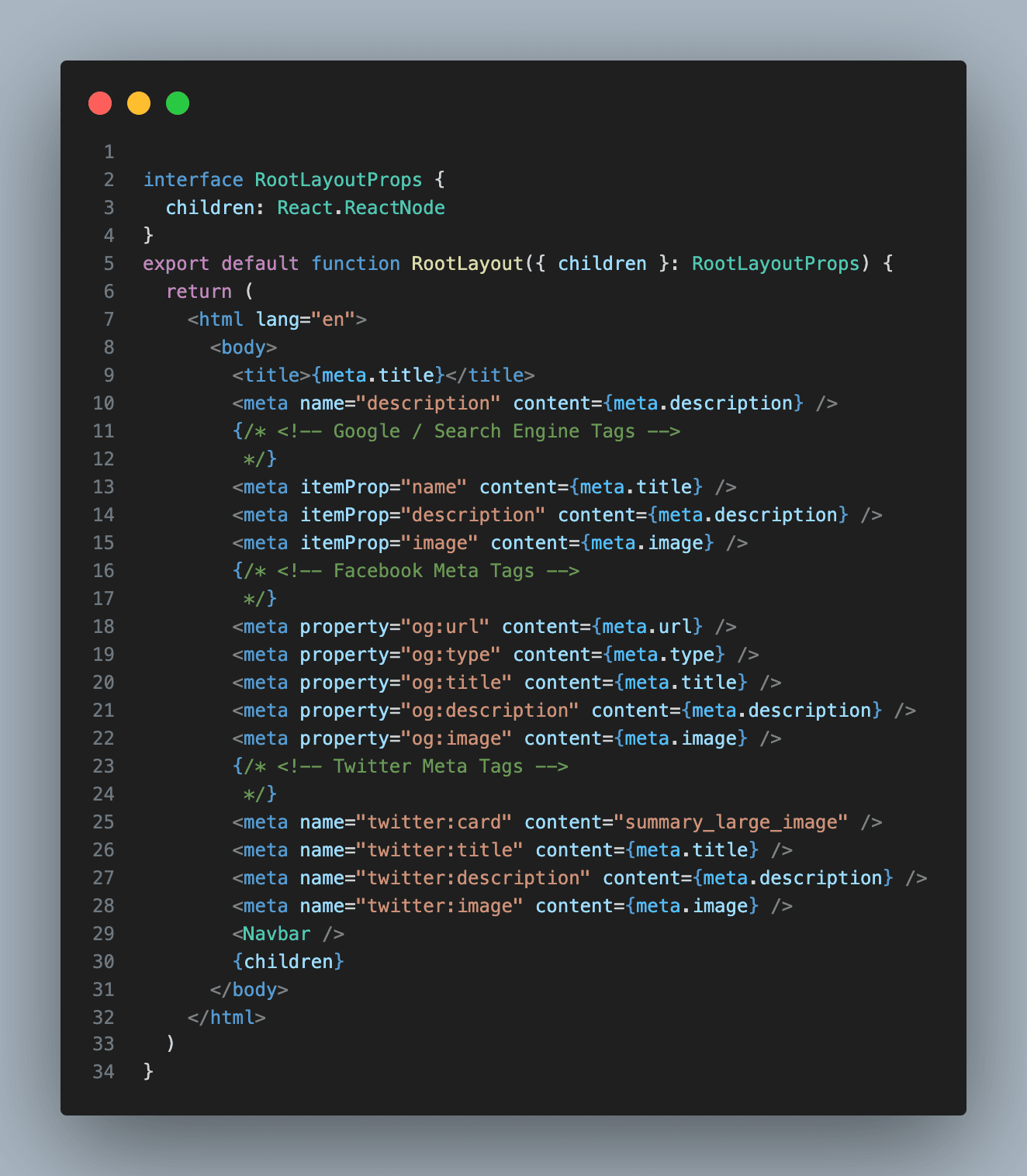
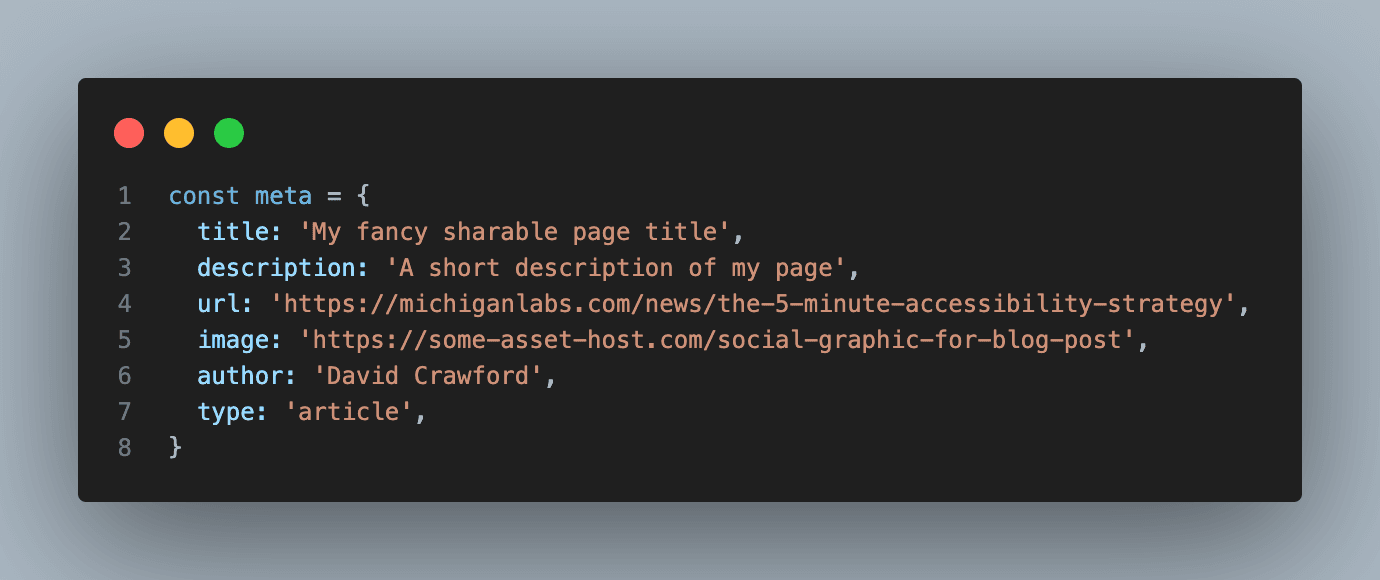
I’ll be showing how we can setup the right details in Nextjs and React, however, the raw html metatag structure is the same for any web framework you’re using. Below is an example of how I structure my metatags for Nextjs v13 in the RootLayout component.

This guarantees that metatags are injected into the header, where they’re expected to be, for any given page. Their names are pretty self-explanatory, but some of the more important ones are image, title, description, and author. This is because these tags are the main pieces of information shown in a social media card. Type is more useful for web crawling, and can be “website” or “article” as an example.
The reason this example is structured with props, instead of being hardcoded, is because we can pass the object below into the layout on any page. This makes it dynamic, and is especially useful for [slug].tsx pages (blogs or dynamically generated content).

Troubleshooting #
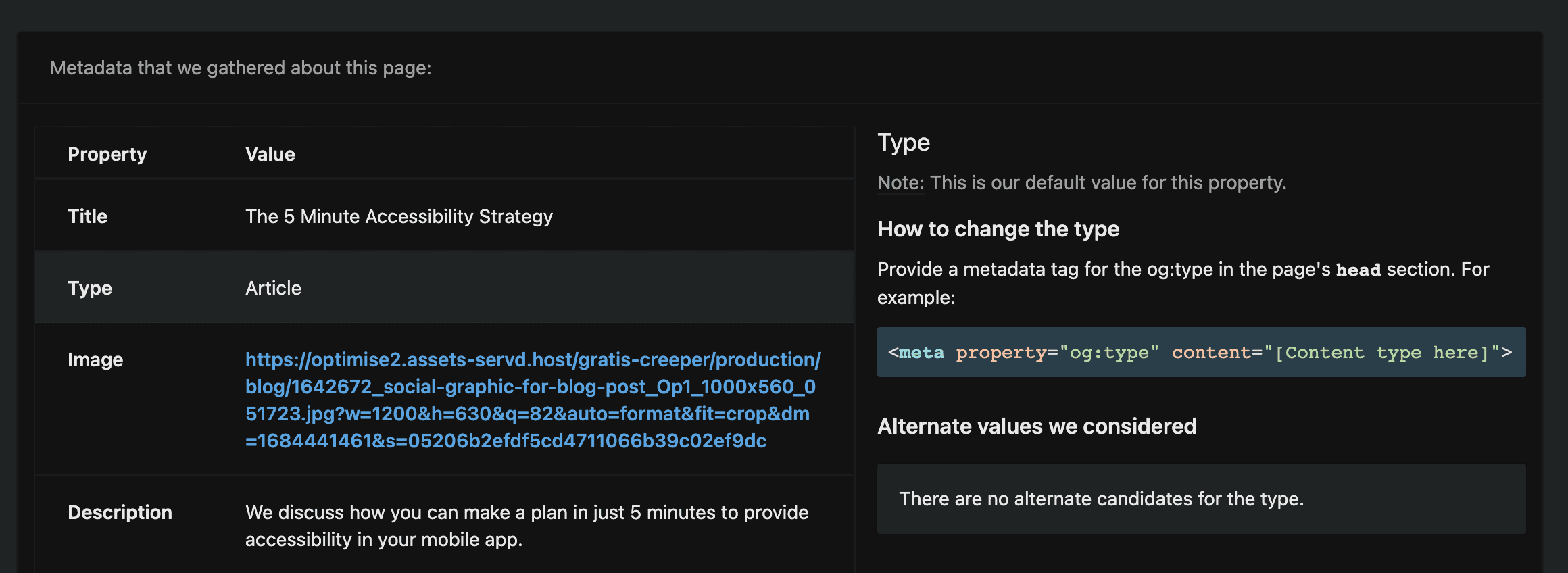
Once you’ve added metatags, how can you make sure it looks right? Some social media sites cache your website, so if you make changes they won’t be reflected when you share a second time to validate your metatags. We can solve this problem by using some nice tools shared by the major social media sites:
- LinkedIn Post Inspector — this is my favorite tool. This site does not cache data, so it’s always up-to-date with your site. It shows you issues, what tags it’s looking for, and tips for improving your tags.

- Facebook Sharing Debugger
- Twitter Card Validator
- Social Share Preview — This site is useful as a catch-all, however if your header isn’t configured properly, it might think everything is okay, but the actual social media site may disagree
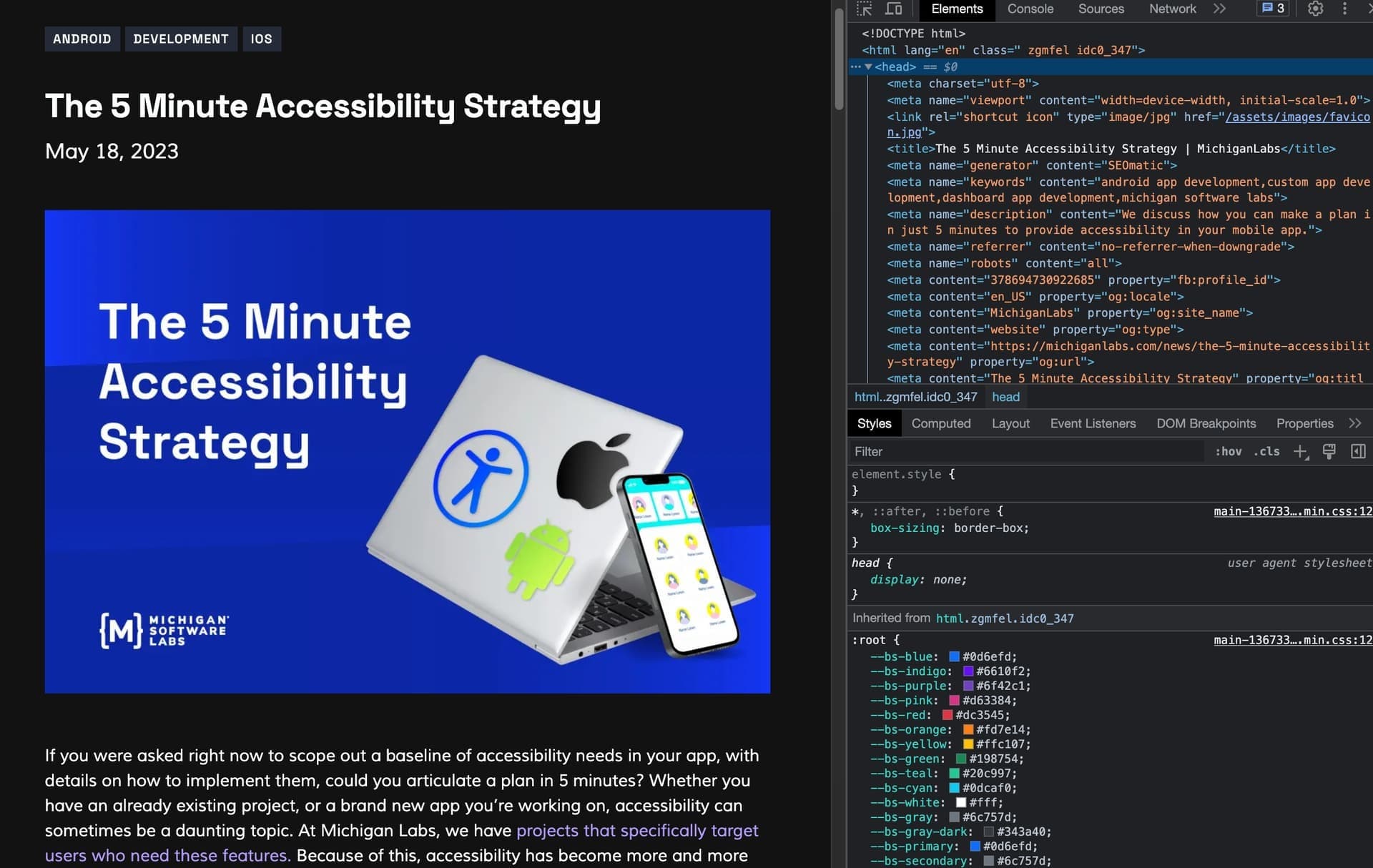
You can also pop open the inspect element tool in your favorite browser, and look at the header tags manually to see if the metatags are showing up:

Conclusion #
Metatags are pretty easy to implement, and quick to validate if they’re working. I highly recommend setting up at least one static set of metatags, at a minimum, so that if you share any page for your website, it will look really nice. From there, you can add more and more depending on how important each page’s identity is, and if you want different header images or descriptions in the share link.
The real value in adding metatags is how important sweating the details is to you. This is one highly practical and easy way to make your website shine in how shareable it is.
Looking for more like this?
Sign up for our monthly newsletter to receive helpful articles, case studies, and stories from our team.

How to approach legacy API development
April 3, 2024Legacy APIs are complex, often incompatible, and challenging to maintain. MichiganLabs’ digital product consultants and developers share lessons learned for approaching legacy API development.
Read more
Lessons Learned from our Associate Developer
September 13, 2023One of our Associate Software Developers, Rohit, reflects on his time at MichiganLabs working on a short-term project, what he learned about real-world development, and the software consultancy business model.
Read more
The 5 Minute Accessibility Strategy
May 18, 2023We discuss how you can make a plan in just 5 minutes to provide accessibility in your mobile app.
Read more
