As mobile app developers and designers, we are often on the lookout for the latest and greatest user experience (UX) and user interface (UI) tools. Adobe recently came out with a tool called User Experience Design CC (Beta). It is currently only available for Mac – but a PC version is in the works. Also, it is still in beta which is why I thought a review would be helpful for those considering the application.
The tool is meant to help developers and designers go from idea to prototyping faster. It is similar to the other tools such as Sketch, InVision, Justinmind, Genymotion, and Protyper Pro – but does offer a few advantages.
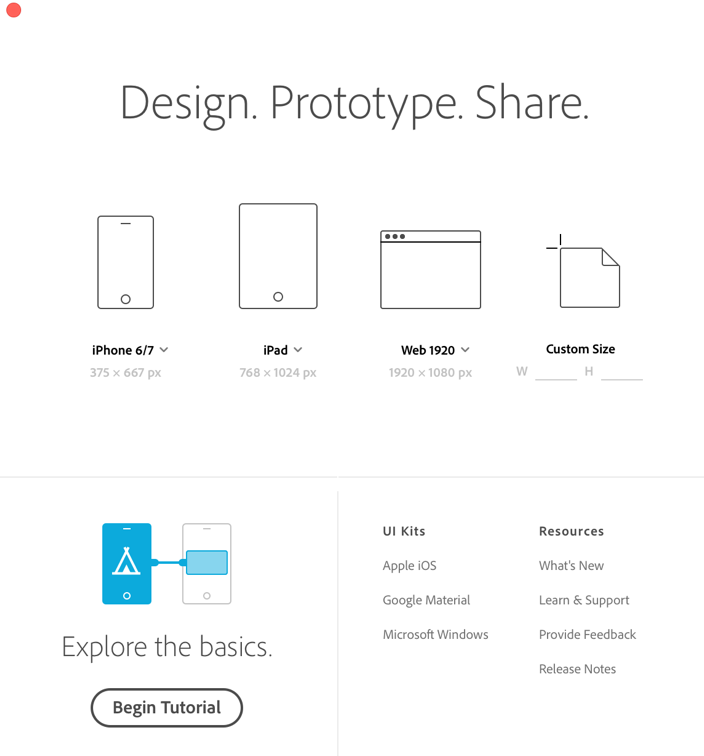
Upon first open of Adobe User Experience Design CC, the user is presented with the option to start a new project from scratch or to upload from an existing template. The tool allows users to move files directly into a new workspace from other Adobe products such as Photoshop or Illustrator. The user can create designs or prototypes for mobile or web including a custom size option. If needed, the user can also start from a UI kit based on Apple iOS, Google Material, or Microsoft Windows.

For this review, I’ve decided to pull in an app template that is available under the Adobe Resources. Once open, the tool allows users to view two main tabs: design or prototype.
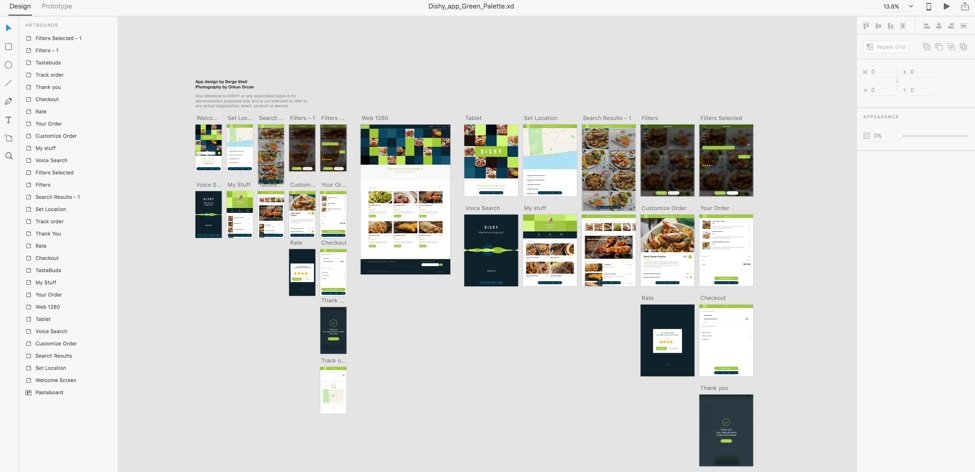
Below is a screenshot of the design tab:

The design tab allows users to drag and drop elements and assets into the workspace. As expected, elements can be labeled, moved, and re-sized. One nice feature is the ability to snap to a grid and align each layer separately. Similar to other Adobe products, the ability to have advanced layering is now possible. This means that only the layers associated with the artboard you are working on will display – which helps ensure your workspace stays clean and uncluttered.
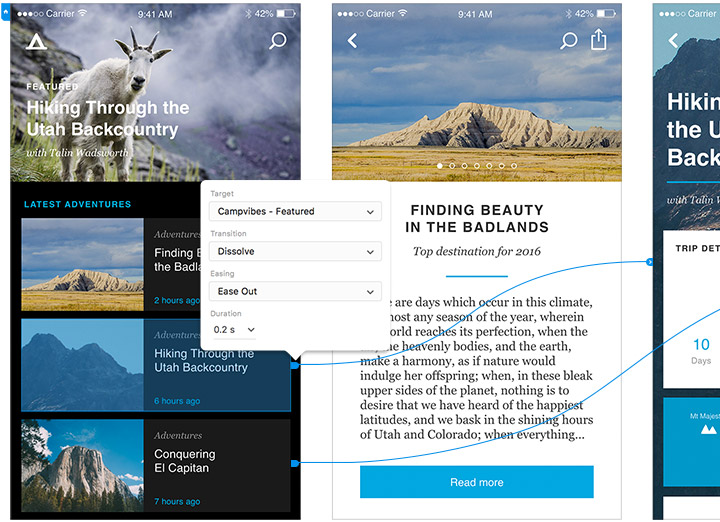
The prototyping tab allows user to switch from design to the user’s experience without leaving the tool. Users can add interactions and animations to their designs from this tab. It is also possible to share with other users and teammates on the fly.

While the main work of designing the user experience is still a manual process, the ability to see live previews on a mobile device is a nice feature. Within the tool, you can plug in your iPhone or Android device and see immediate updates from your designs. Adobe offers apps for both iOS and Android users to preview designs in real-time. These are available on the App Store and PlayStore.
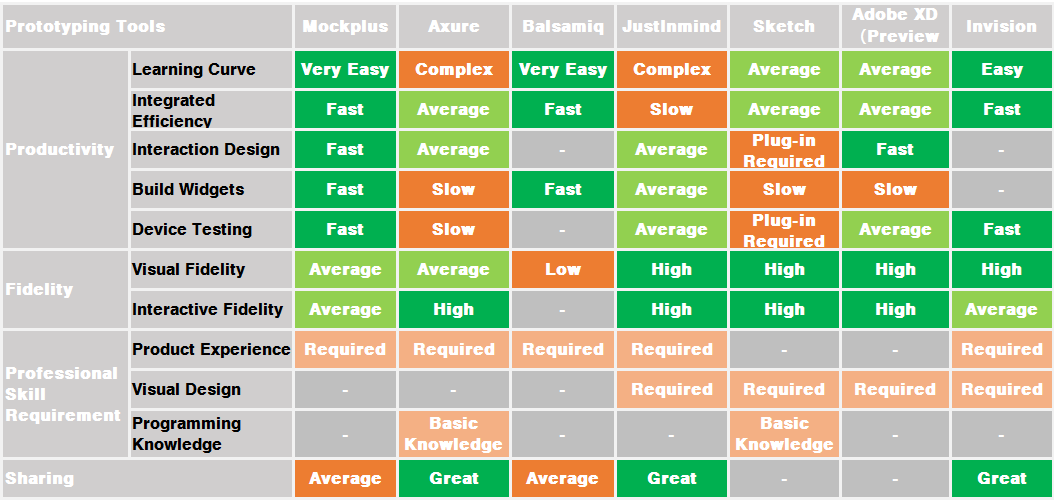
Overall, the tool offers a lot of helpful features which are very similar to other tools available. The main con for users will likely be their previous experience working with other Adobe products. If you are looking for a full comparison of the other tools, I encourage you visit the resources below.

References:
Looking for more like this?
Sign up for our monthly newsletter to receive helpful articles, case studies, and stories from our team.

Why Use Flutter?
January 18, 2023We discuss Flutter, a framework for building Android and iOS apps with a single codebase, created by Google in 2018. Given the increasing popularity of smartphones and mobile-first experiences, it is essential to cover not only Android and iOS platforms but also the mobile-first web.
Read more
Simplifying the 4 forces of AI
April 9, 2024Artificial Intelligence (AI) is becoming more prevalent, but less understood. Through examples of organizations leading the charge in each of these areas, I hope to empower you to make better decisions for your enterprise and career.
Read more